先日自社サイトにポートフォリオを追加する際に、便利な仕組みを発見して嬉しかったのでご紹介です。
PCで見ている人をスマホ専用サイトに誘導しづらい問題
Webデザイナーのみなさんは、制作実績をポートフォリオページに掲載するとき、サイトのURLを掲載しますか?
私は、お客様からNGがない限りはURL掲載&リンクを貼っています。
(直接取引をさせていただいているお客様は、どうぞどうぞ!リンクも貼ってください!と言ってくださることがほとんどです。ありがとうございます!)
画面キャプチャももちろん貼りますが、やはり実際のサイトを見てもらえた方が、私が行ったデザインが正確に伝わるし、コーディングスキルも分かるから。
でも、同一アドレスでUA判定によってPCとスマホでを振り分けているサイトで、両方のパターン見て欲しい場合。(ECサイト制作でよくあるパターン)
あるいは、PCサイトは担当せずにスマホサイトのみ制作させてもらったような場合。(特にこっち)
PCでポートフォリオページを見に来てくださったユーザーが、そのままリンクをクリックしたら、PCサイトが見えてしまう!
そのPCサイトは私が作ったものではない場合、誤解が生じる恐れがあるし、PCサイトの方を作った会社さんにも迷惑がかかるかもしれない。
さらにいえば、別にスマホ専用サイトでなくても、レスポンシブサイトならスマホ実機でもぜひ見て欲しかったりもする。
わざわざスマホでURL手入力なんて…してくれないよね
それで、今までは「*このサイトはスマートフォンでご覧ください」なんて注意書きで逃げて来たのですが、これはあまりにも不親切だよな〜と。
現状シェアボタンとかも付けてないし、貴重な時間を割いてサイトを見に来てくれたユーザー(=新規のお客様候補)に、手入力でぽちぽちURL打たせるの?どんだけー!
全てのユーザーがリテラシ高くてブラウザにQRコード表示するアドオンとかエミュレーターとか使ってくれればいいけどそんなん無理だから。
そうだ、サイトのQRコード設置しておけば、スマホのQRリーダーで一発で見てもらえるやん。
いや…うん、新発見のように書いたけど、わかってた!
わかってはいたけどなんせ腰が重くて、ね…。
QRコードいちいち作ってアップするのは面倒くさい問題
それで、今回またスマホ専用サイトの実績をアップするので良い機会と思い、
テーマ側にQRコード用のカスタムフィールド配置場所を追加しておいて…
そしてQRコードは、ネットの無料自動生成ツールを使用(よくお世話になってます!)
作ったQRコードをメディアにアップして…
投稿画面のカスタムフィールドに追加すればOK。
って、面倒くさ!!
今回限りの作業じゃないから、もっともっとお手軽にやりたい。
カスタムフィールドとAPIを利用して簡単にQRコードを貼る方法!
ここからが本題です!笑
①テーマ側ですること
single.phpなどの中の、QRコードを表示させたい場所に以下のコードを追加します。
「QRserver」というAPIを使わせてもらいます。
<img src=”http://api.qrserver.com/v1/create-qr-code/?size=100x100&data=<?php echo get_post_meta($post->ID , ‘qrCodeUrl‘ ,true); ?>” />
赤字の部分は任意の値でOKです。
「100×100」なら、100px四方のQRコードが生成されます。
お好きな大きさで。小さすぎると読み取りづらいかも。
「qrCodeUrl」がカスタムフィールド名になります。
表示配置や見た目のデザインはcss側で調整してくださいね!
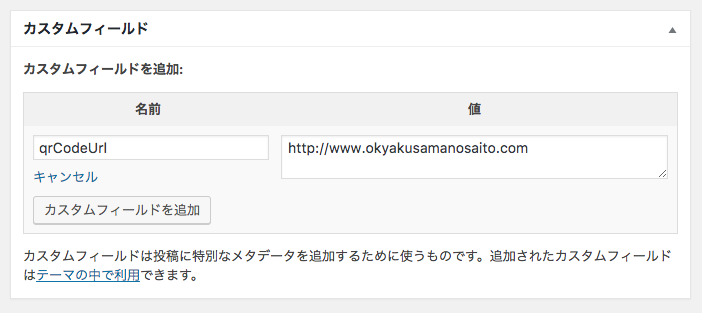
②投稿画面側ですること
 投稿画面のカスタムフィールドに、見てもらいたいサイトのURLを入力して更新。
投稿画面のカスタムフィールドに、見てもらいたいサイトのURLを入力して更新。
カスタムフィールドなんて無いよ〜?という方、投稿画面の上部に「表示オプション」というボタンがあります。クリックするとチェックボックスがたくさんありますので、その中の「カスタムフィールド」にチェックを入れてくださいね!
関係ないですが「Advanced Custom Fields」というプラグインを使えばカスタムフィールドを使った投稿がさらにサクサクっとお手軽になります。
QRコードが自動でできた!
さあ、更新したページを見てみると…。

(お客様のサイトのURLなので一部隠してます)
おお!
わざわざQRコードを用意してそれをメディアにアップしなくても、
URLをペタッと貼り付けるだけでQRコードが出来上がり、スマホサイトへ誘導できちゃう!!
これなら、ユーザーの手をあまり煩わせることなく、実績のサイトを見てもらえます。
①の作業はテンプレート部分のことなので、
次からは投稿の時に②をやれば良いだけだから本当に楽ですね。
せっかくの制作実績、アクセスしづらかったら勿体無い!
せっかくポートフォリオに載せるのだから、自分の実績を一人でも多くのお客様に正確に見てもらいしっかり評価してもらいましょう!
ポートフォリオだけでなく、スマホアプリの紹介サイトなどでも有効に使えそうですね!