『ロリポップ!』レンタルサーバーがフリーランスWebデザイナーにオススメな理由。で紹介したように、この7月からロリポップでも独自SSLが無料で利用できるようになりました。
今後は他のレンタルサーバーでも無料で利用できるところが増えてきそうですね!
私は自社サイトはロリポップサーバーなのですが、
独自SSLは高くて手が出なくて、共用SSLは設定がうまくいかなくて(恐らくサイトデータをサブディレクトリに入れているのが原因)、ずっとお問い合わせフォームをSSL化できていなかったのです。
今回無料提供を開始ということで早速利用してみると、とっても簡単だったので、今回は設定の方法をさらっとご紹介します。
『ロリポップ!』のWordpressサイトに無料独自SSLを導入する手順
ロリポップの管理画面で行う作業
管理画面(ユーザー専用ページ)にログインして、左サイドバーの「独自SSL証明書」をクリック→「証明書お申し込み・設定」を選択。
↓
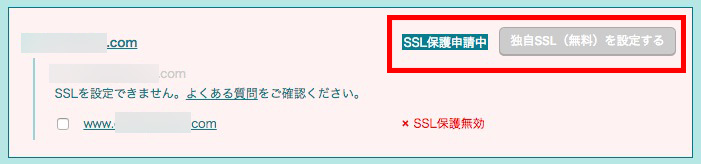
独自SSLの設定画面に移動するので、”SSL保護されてないドメイン”の中から、今回SSL化したいサイトのドメインを探します。
※”SSLを設定できません。…”と出ているサブドメインですが、私のこれは、Bloggerに繋げているドメインなのでSSLを利用できないのです。
特殊な例なのでスルーしてください(ややこしくてごめんなさい!)。
そして、そのドメイン名の右にある「独自SSL(無料)を設定する」ボタンをクリック。
↓
少し待つと、”× SSL保護無効”という表示が、”SSL保護申請中”に変わります。
申請には数分〜数十分かかるそうなので、数分待ってからリロードしてみてください。
私は3分くらいで申請が通りました。
申請が通ったら、”SSLで保護されているドメイン”タブの方に、そのドメインが移動しているはずです。
嬉々としてhttpsをつけたアドレスですぐアクセスしても…403エラーが出てしまいます。
気を取り直してまた数分待ってみて再アクセスすると、無事httpsでサイトが表示されるようになります!やった!
WordPressなどCSMを使わない通常のサイトなら、あとは.htaccessを使って、お問い合わせフォームのアドレスをhttp → https にリダイレクトさせればOKですね。
WordPressの管理画面で行う作業
次は、Wordpress側の設定です。
①WordpressのページをSSL化するプラグイン、「WordPress HTTPS (SSL)」をインストール。
WordPress HTTPS (SSL)←ここからダウンロードできます。
※プラグインを新しく入れる際は、サイトデータとデータベースのバックアップはしっかり行なってくださいね〜!特にこのプラグインは、後述もしますが設定をミスるとログインすらできなくなるので注意です!
②WordPress HTTPS (SSL)の設定を行います。
まずは画面のサイドバーに「HTTPS」が追加されるので、そこをクリック。
重要なのはたった2箇所。
★”SSL Host”
→ ドメインを入力します。
例)サイトアドレスが https://hogehoge.com なら、hogehoge.com だけを入力。
★”Force SSL Exclusively”
→ 今回のように、お問い合わせフォームだけSSL化したい、など部分的に利用する場合はここにチェックを入れます。
あとは、”Force SSL Administration”にチェックを入れると管理画面もSSL化することができます。
が、これにチェックを入れる場合は、SSL Hostに間違ったアドレスを入れないように注意です。管理画面に入れなくなってパニクります!(経験済み)
”Port”は基本的には何も入れなくてOKだと思います。
ここまでできれば、「Save Changes」ボタンをクリックして設定保存!
③SSL化したいページでの設定を行います。
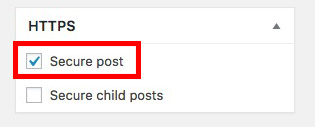
固定ページ(または投稿)の編集画面に入り、右下に設置されている「HTTPS」の項目。
ここの、”Secure post”にチェックを入れて、「更新」ボタンをクリック。
設定を行なったページにアクセスしてみると…
サイトアドレスがhttpsになっていますね。
たとえhttpでアクセスしても、強制的にhttpsに切り替わるようになっていますよ。
ロリポップ使っている方、無料独自SSLを有効活用しましょう〜♪
とっても簡単でしょう?
自社サイトのお問い合わせフォームをSSL化しているかしていないかで、お客様からの信頼度が全く変わります。
ロリポップを使っている方は無料で利用できるのだから、ぜひ有効活用しちゃいましょう!